The next lesson on Erin's Beautify your Blog series is
5. Navigation Tabs. I've been thinking for a while about adding more pages to my blogs. Of course, it's important that the tabs link to related and interesting pages. To that end, I've been noticing what types of additional pages bloggers have on their sites. Here are some of the additional pages that are often found on
quilting blogs:
- Quilting Tips or Tutorials;
- Link to their e-Shop, patterns for sale, etc.;
- Linking Parties (that they created or participated in);
- Quilts and Projects (either in-process or finished);
- Quilt-Alongs (that they created or participated in);
- Speaking,Teaching and Events (especially if they are professionals);
- About Me;
- Quilt Gallery or Finished Projects (photos of finished quilts) (some divided by year); and
- Helpful Hints (theirs or links to other resources).
Here are some neat ideas about other possible pages:
- UFO Management;
- Events that they are attending;
- Annual Plans (usually UFOs and UFO Challenges);
- Quilt Journal (links to all of the blogs related to a finished quilt);
- Ideas for future quilts (lists, links, pictures, sketches, etc.);
- Interesting Resources (on the internet, books, etc.) about design, FMQ;
- Quilting Bloggers around the world;
- Specific interest pages such as techniques, products like journal covers or purses, original designs, etc.; and
- Specific Projects or a series, etc. (that they created or participated in).
I've been doing some research on the design blogs out there. Many are created by professional designers who have companies, so it's difficult to use them as examples of the types of pages I might want to add to my design blog. I guess the real issue is what is the purpose of the blog. For me, it's about recording my learning journey in design, be it for web, blog, e-learning or anything else. As I keep looking at design blogs, I'll be able to get a better sense of what I will want for the Design blog. I'm slowly making my way though the
Top 100 Design Blogs To Follow by Ciera Design.
Technically you don't want to create and publish navigation tabs if they don't link to anything....that's why I started this process in the test site. I'll be creating potential navigation tabs and showing them off in this post, but will only upload them on my "real" site as I create actual pages to link to.

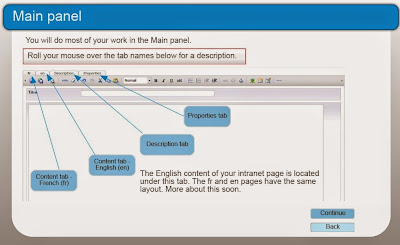
Erin suggested that when creating navigation tabs, that the image for the navigation tab should be about 50px high or less. I did create a button using the image above but when I went to post it on Photobucket, it didn't let me download just one photo, but rather, it downloaded my entire folder. I was not impressed. It may have been my fault, but after that, I wasn't in the mood to keep at it. Maybe one day when I have more patience, I'll try again.

So, I did what everyone does....I Googled it! I found a web site that said that I can use a gadget for my navigation bar. That sounded good to me. When I searched the gadgets, it wasn't really obvious, but here it is. It worked really well and was fairly easy to install. Now, I just have to figure out what I want to place in my navigation bar.
What I learned:
- It's not a good idea to play with new apps when I'm impatient! On the other hand, it did lead me to find an alternative to creating my own navigation tab.
- I know that I at least want to link my two blogs together. I'll be able to do this and still keep their design distinct.
- I don't really need an "about me" section, but like Erin said, it is easy to create.